

What Makes a Good Website? A Quick Guide to Website Design
With all the easy-to-use website designing tools available in the market today, almost anyone who wants to design a website can do so relatively easily. But the process of designing a high-quality website is more than just building a website. Therefore, this article will explain what makes a good website in 3 main steps.
Professional web designers know it is imperative to take a step-by-step approach to their web design projects. After all, all the website design skills and efforts will be irrelevant if the process isn’t streamlined, efficient and effective.
What are the important components of Quality Web Design?

High-quality web design is not just building a website; taking a step-by-step approach to a web design project shows all the work and skills involved in developing a successful online presence. You may have never thought about your approach to your web design process in these areas, but perhaps the steps in this article can help you shape yours.
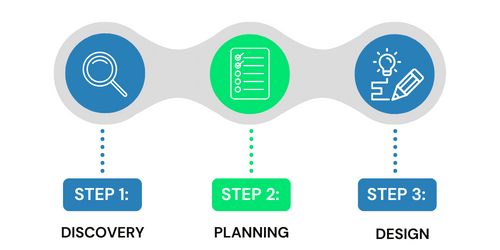
Step 1) Discovery
It is impossible to complete a successful website design process without first knowing the project’s goals. If the project is for your website, take the time to research information about:
- The business or industry that you are operating in.
- Your target niche and the details of clients
- The ultimate aim and goal of designing the website
Once you write down the specifics of your project goals, you habitually make them more actionable.
The discovery phase is about gathering information. This step is also imperative for you to learn more about your client’s business or industry, their target market and consumer, and the ultimate goal of the website.
Step 2) Planning
Just like gathering information, the planning stages for website design are essential to launching a new website. Without a planning process, the results may not pan out as you want them to.
As a top web design agency, it is very tempting to jump right into the design stages of a website design project. This is primarily because the design phase is clearly the most creative and enjoyable part of a project. However, proper research and planning clarify your website’s goals and guide your design.
Step 3) Design
The third step in the web design process is designing the look and feel of the website. This step creates a website wireframe with basic web page elements such as headers, navigation, widgets, and more.
The wireframes can be later moved as a more realistic mockup using design tools such as Adobe and the like. As with all design, good responsive web design challenges balancing form and function. Use the information you gather during the discovery and planning phases to shape your strategy. We have mentioned the key elements of a good website design.
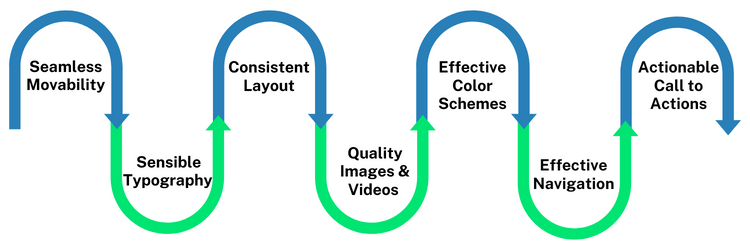
What are the key elements of a good website design?

Seamless Movability
The best websites are those that are easy to navigate and visually appealing. Don’t try to put much information on the page or make users scroll through long pages of text. Instead, break your content into understandable chunks and use clear and concise language.
Simple means easy to use. Navigating with clear links to the most imperative pages should be stress-free. Users must find what they are looking for without searching for highly irrelevant content.
Sensible Typography
The appearance of your website can make or break it. Remember, first impressions are very important. Typography sets the tone and mood. It also creates a unique visual identity. So, fine typography that is simple to read and matches the overall style of your website.
Don’t overuse font styles and sizes. Using too many different types can make your website look cluttered. Instead, stick to only two or three fonts and use them consistently across your website.
Consistent Layout
The layout of the website should be constant across all pages. Users should easily navigate the website without getting lost or confused. The structure should be logical and simple, with a clear division between different types of content.
Another aspect to check is its responsiveness. You want your website to work well and look good on all screen sizes. Desktop computers, laptops, tablets, and smartphones all come in different sizes. Your website should be responsive to huge screen differences while maintaining a consistent layout.
Quality Images and Videos
Images and videos can add a lot of visual interest to a website, but you need to use them sparingly. Too many images can slow down page load times and can also be distracting.
Make sure your images are the right size and optimized for the web. Do not use high-resolution images unless you are sure that all users have enough bandwidth to view them.
Effective Color Schemes
The tones you set for your website create a certain atmosphere or feeling. However, too many bright colors can be overwhelming, and too many muted colors can be boring. Stick to selective colors and use them consistently across your website. Try to adopt a color scheme that matches the overall style of your website.
Effective Navigation
Make sure the navigation is simple to use and intuitive. It should be clear where each link leads, so users don’t have to guess what they should do. A search bar is included so that users can easily find what they are looking for. If your website has a lot of content, consider using menus or sidebars for more direct navigation.
Actionable Call to Action
A call to action boosts users to take a specific action, such as signing up for a newsletter or buying a product. Therefore, using a good call to action on your website is essential. They should be visible, easy to click and point to a page where the users can complete their desired action.
Don’t add too many calls to action to your page. Instead, focus on the most important steps and ensure they are easy to find and understand.
Conclusion:
Designing a perfect website is not for everyone. However, if you follow the above steps carefully, you can definitely make the entire web design process smoother.
Still, if you feel you need Website Design And UI/UX Services, you can always contact the best web UI UX consulting firm that offers great web design services at an affordable cost. So whether you’re looking for responsive web design or an e-commerce website, you can always ask the experts for help!
Facebook
WhatsApp
Twitter
LinkedIn
Pinterest
ABOUT DIRECTOR

Willaim Wright
Ultricies augue sem fermentum deleniti ac odio curabitur, dolore mus corporis nisl. Class alias lorem omnis numquam ipsum.
RECENT POSTS


Why Is UI/UX Design Important In A Mobile App Development Project?
administrator
December 28, 2023

360 App Services Inc Recognized as a Top Mobile App Development Company in the USA by Selected Firms
administrator
January 10, 2024